为网站制作特别的首页
SmartPage,是我们在探索人机交互过程中,对一个问题不断探索的产物:
什么样的信息,在保持 (机器所能理解的) 结构化同时,对人类而言,也是可读的?
由来
博客或者相册,于个人而言,更多是功能性的。
当我们自己的个人网站被访问的时候,我们更希望表达的是个人的门面,而不是直接就呈现所有的内容、列表。
只是,制作一个特别的首页,并不是太容易的事情。
总是会耗费很多精力,也不方便维护。
有些平台,虽然会宣称动动鼠标就能做网页,实际也是繁琐。如果再把博客、相册等内容一起托管于其上,日常更新,会带来非常痛苦的体验。
有没有更聪明、更偷懒的办法呢?
SmartPage
Bitcron 中有一个神器级的引擎,叫 SmartPage,本质上,它是一篇 Markdown 的文本文档,实际却可以呈现非常丰富的页面效果。
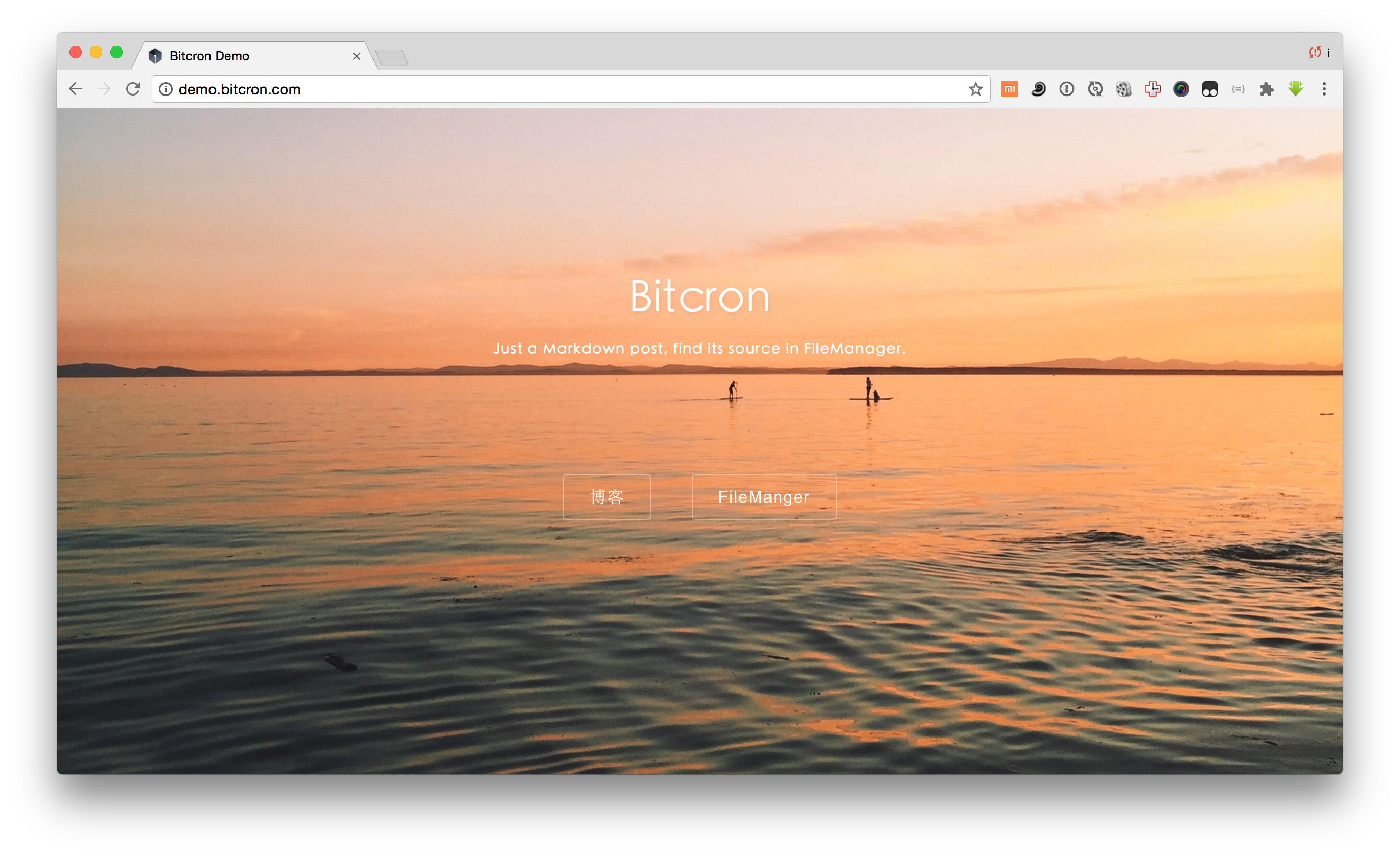
比如一个文档,有如下的内容:
---
app: page
---
// cover
## Bitcron
[Blog](/?status=loaded)
[FileManger](/service/files_manager)
Just a Markdown post, find its source in FileManager.
则最终获得这样的页面:
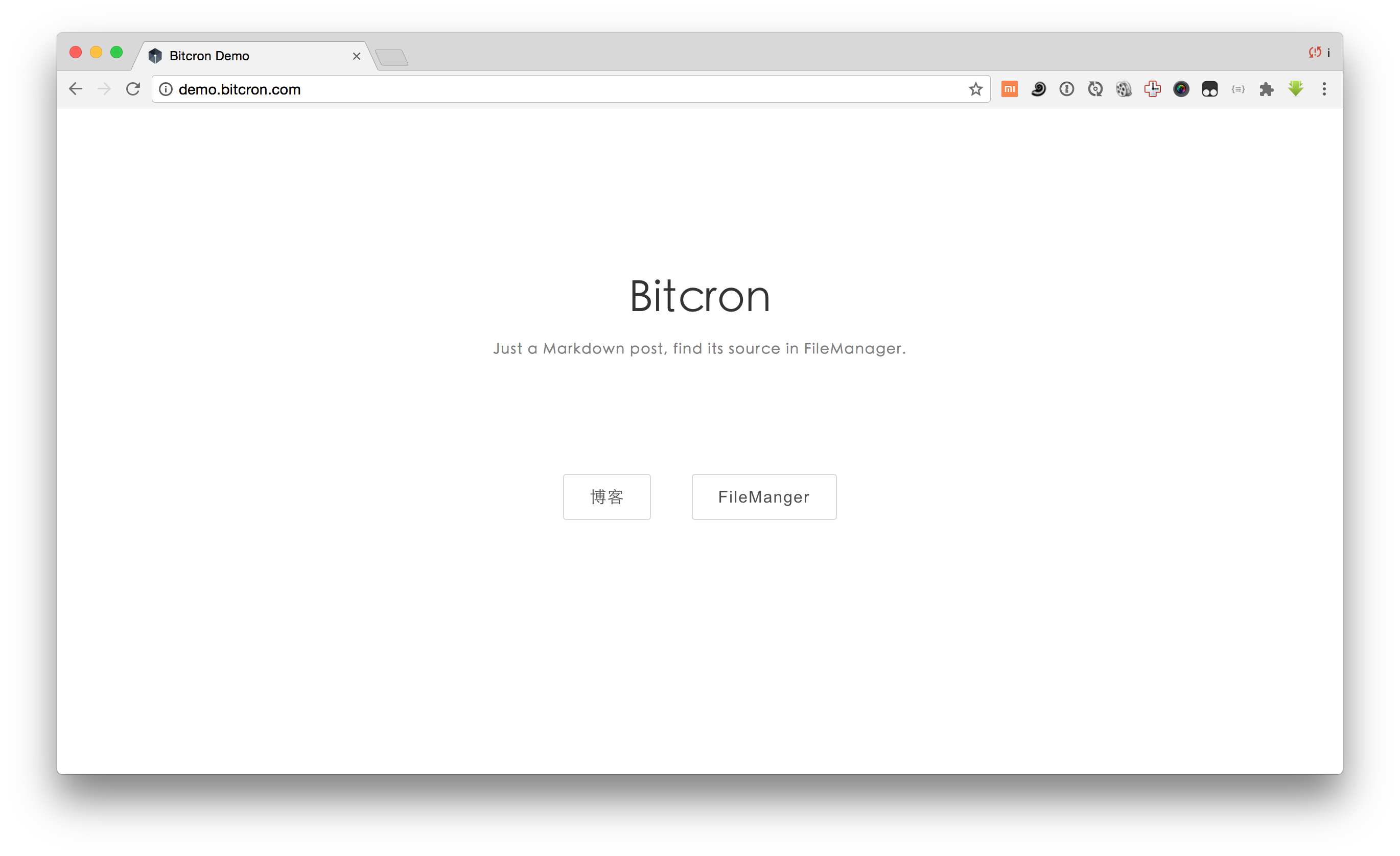
也可以是这样的页面:
如何使用?
第一步,进入 我的网站 列表中,每个网站都有一个 Pages 的管理入口,点击进入。
第二步,创建一个新的页面,以 index.md 为名 (它会作为网站的首页,其它名称则没有这个效果)。
第三部,进入页面的 Edit (编辑) 界面,就可以进行可视化的编辑,可以添加、修改链接,上传或者使用自动的背景图 等操作,最后点击 Save & Preview 即可。
注意事项
1, 这个 特别的首页 会占用 / 这个 URL,如果网站本身是博客、相册,则原来的首页 URL 需要通过 /status=loaded 来访问。
2,在可视化编辑 SmartPage 的时候,预览窗内的一些链接点击是无效的,最终完整的效果,请直接访问自己的网站。
3, 更多 SmartPage 相关的说明,请访问 https://faq.bitcron.com/read/smartpage_faq
一些用户的展示
多个 Layout 复合的:


好厉害呀!
其实用户更愿意动动手点点。。。。
如果网站本身是博客、相册,则原来的首页 URL 需要通过 /status=loaded 来访问。中如何实现 通过 /status=loaded来访问呢?
@小狮子 就是原来的首页地址加上后面那串URL,比如原来是https://xxxxxxx.bitcron.com,现在就要使用https://xxxxxxx.bitcron.com/?status=loaded