在 Markdown 中引入快捷模板
h.show
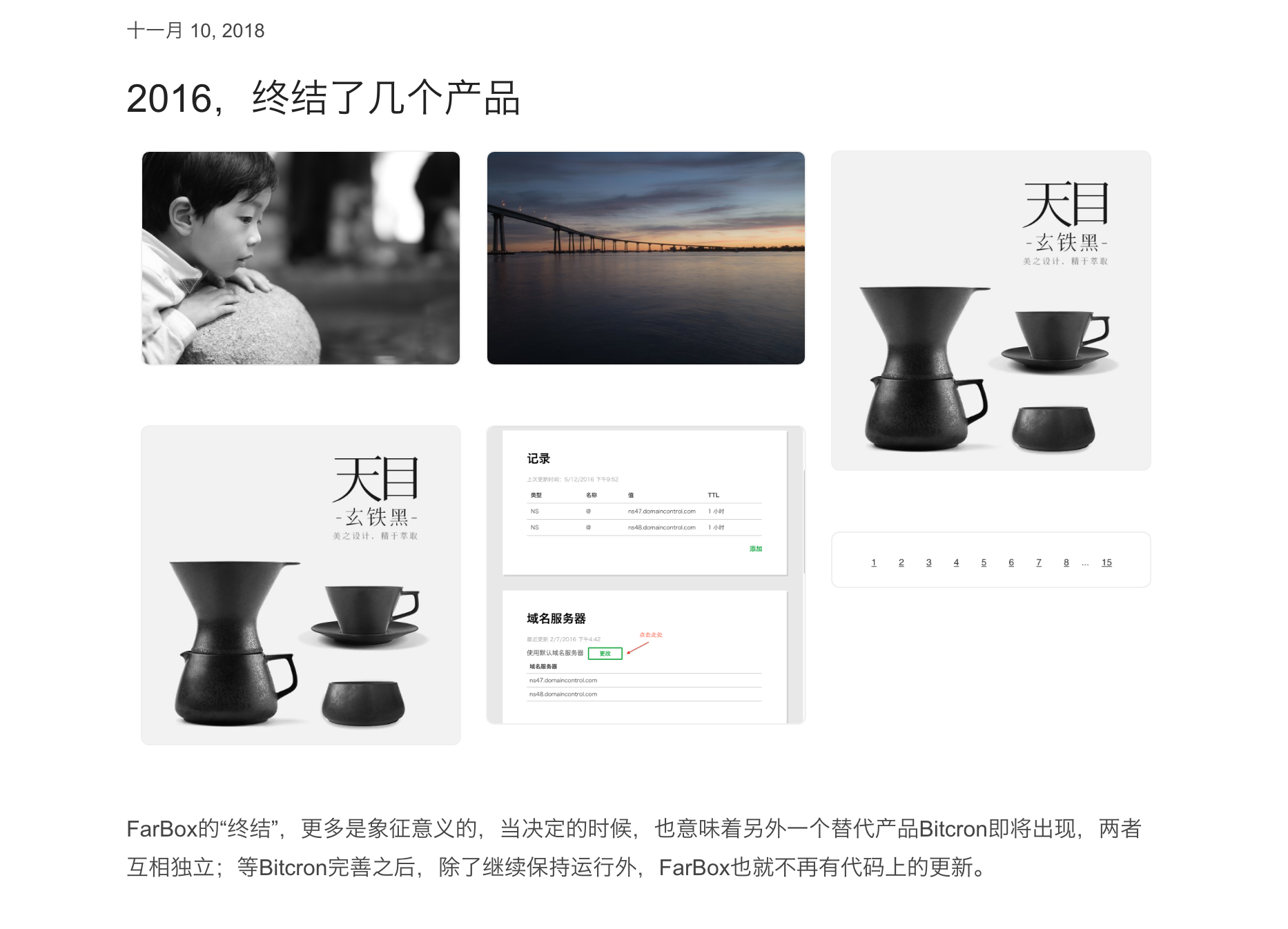
如下图所示,连续几张图片组成的界面,是在文章内有这样一段文字:
```code
```
从而实现了调用 h.show 这个模板 API 函数。

这是什么原理?
1, 代码类型如果是指定的 code, 则内部代码会作为页面模板语法进行 HTML 的生成和渲染
2, h.show('waterfall', **kwargs) 是一个特殊的函数调用,相当于调用了 /template/show/waterfall.jade 这个模板。
我可以自定义吗?
可以呀,比如自己创建了一个/template/show/my.jade,那么,在文章中直接类似如下的调用即可:
```code
+h.show('my', a=1, b=2)
```
注意: a=1, b=2, 都是传递给 my.jade 的变量,没有固定的变量名,都是由自己确定的。
系统默认提供的几个快捷模板
waterfall
作用: 将指定文件内的图片,按照瀑布流的方式呈现
path: 指定相册所在路径,一般以 / 开头
sort: 图片的排序,默认为 position,比如 1 hello.jpg 会排在 2 world.jpg之前。
width: 一张图片在大屏幕时的宽度,默认为 250
thumbnail_width: 缩略图的宽度,默认为 600
thumbnail_height: 缩略图的高度,默认未设定
thumbnail_fixed: 如果为 True, 在 thumbnail_width & thumbnail_height 同时指定的时候,会根据两个属性,输出固定大小的缩略图。
+h.load("jquery")
+h.load("/fb_static/lib/responsive_waterfall.js")
+h.load("/fb_static/humech/waterfall/style.css")
album_folder = d.get_doc(path, match=True, type='folder')
if album_folder
dom_id = h.get_dom_id()
image_sort = sort or 'position'
min_box_width = width.force_int or 250
thumbnail_width = thumbnail_width or 600
thumbnail_height = thumbnail_height or None
image_docs = d.get_data(path=path, type='image', limit=50, with_page=False, sort=sort)
waterfall_dom_id = 'waterfall_%s'%dom_id
.h_show_waterfall_container
.humech_waterfall(id=waterfall_dom_id)
for doc in image_docs
cover = doc.url.resize(width=thumbnail_width, height=thumbnail_height, fixed=thumbnail_fixed)
if cover!='/404': .item: .item_body
+h.auto_a(title=cover, href=doc.url, alt=doc.title)
if show_title: .description
span.title= doc.title
span.date= doc.date
script= "new Waterfall({containerSelector: '#%s', boxSelector:'.item', minBoxWidth: %s })"%(waterfall_dom_id, min_box_width)
div(style="clear:both;height:0")
好! 灵活呀这个