搭建自己的个人Wiki
好记性不如烂笔头。知识需要归纳、总结、沉淀,如果一人没有自己的个人知识管理系统,除了还在不断汲取的阶段外,倒不如说要开始进入被淘汰的阶段。
直觉式目录结构
Bitcron 网站是基于文件夹结构的,所以在处理 Wiki 网站的逻辑是,也是同样的结构,都是我们日常所见,就是本地的文件夹。
如果需要管理,也非常简单,移动文件、编辑即可,没有引入特别的数据结构,数据的流转、备份也会方便很多。
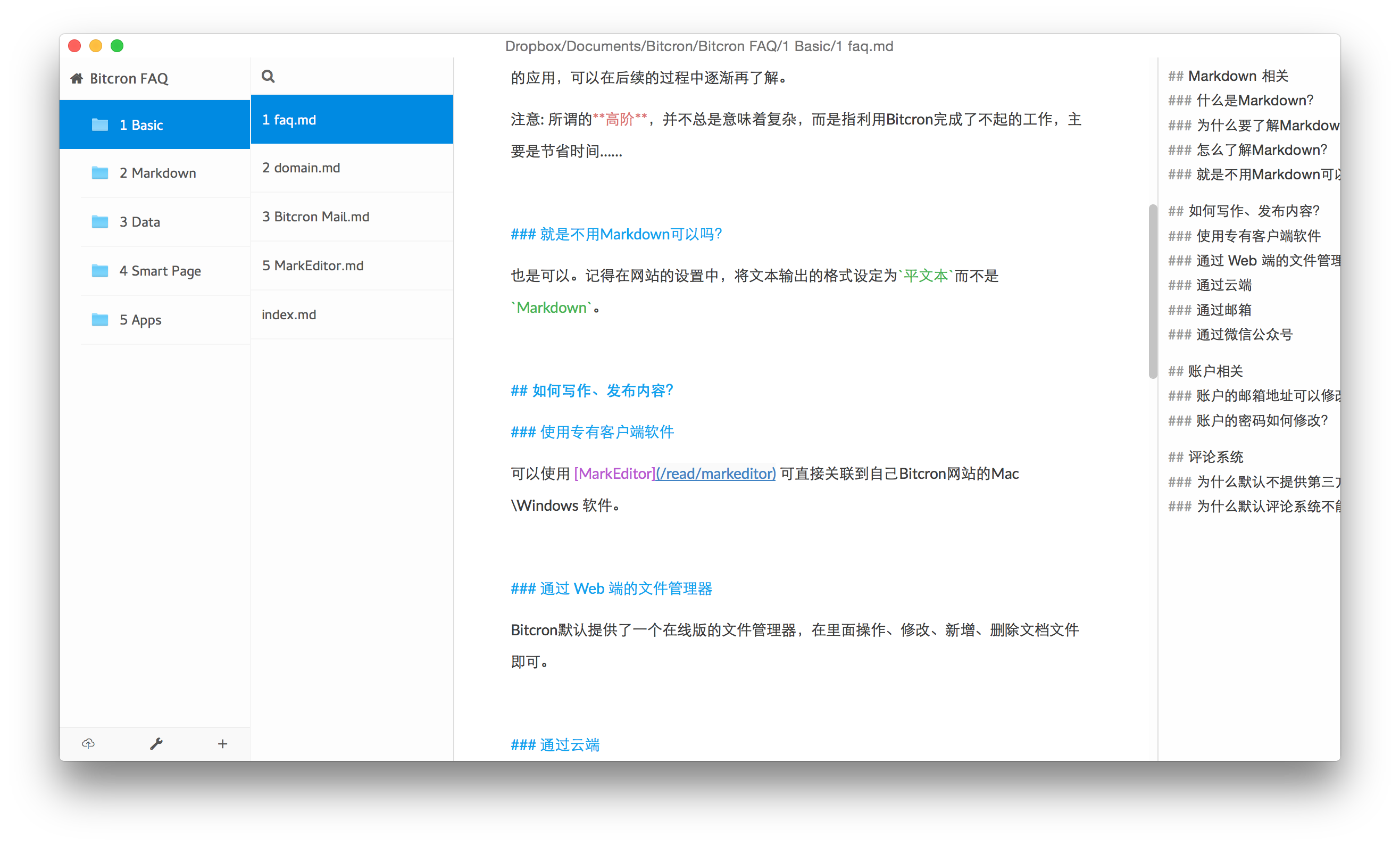
下面是 MarkEditor 中的一个截图,其内容,最终同步到 Bitcron 网站上,以Wiki 模板渲染后,会以另外的形式表现出来。
如何启用Wiki?
非常简单,网站应用一个模板即可,目前 Wiki 类型的模板有两个: Fit & Tree,其中Fit 比较适合呈现一个子级目录的结构,而Tree则是经典的文件树结构。
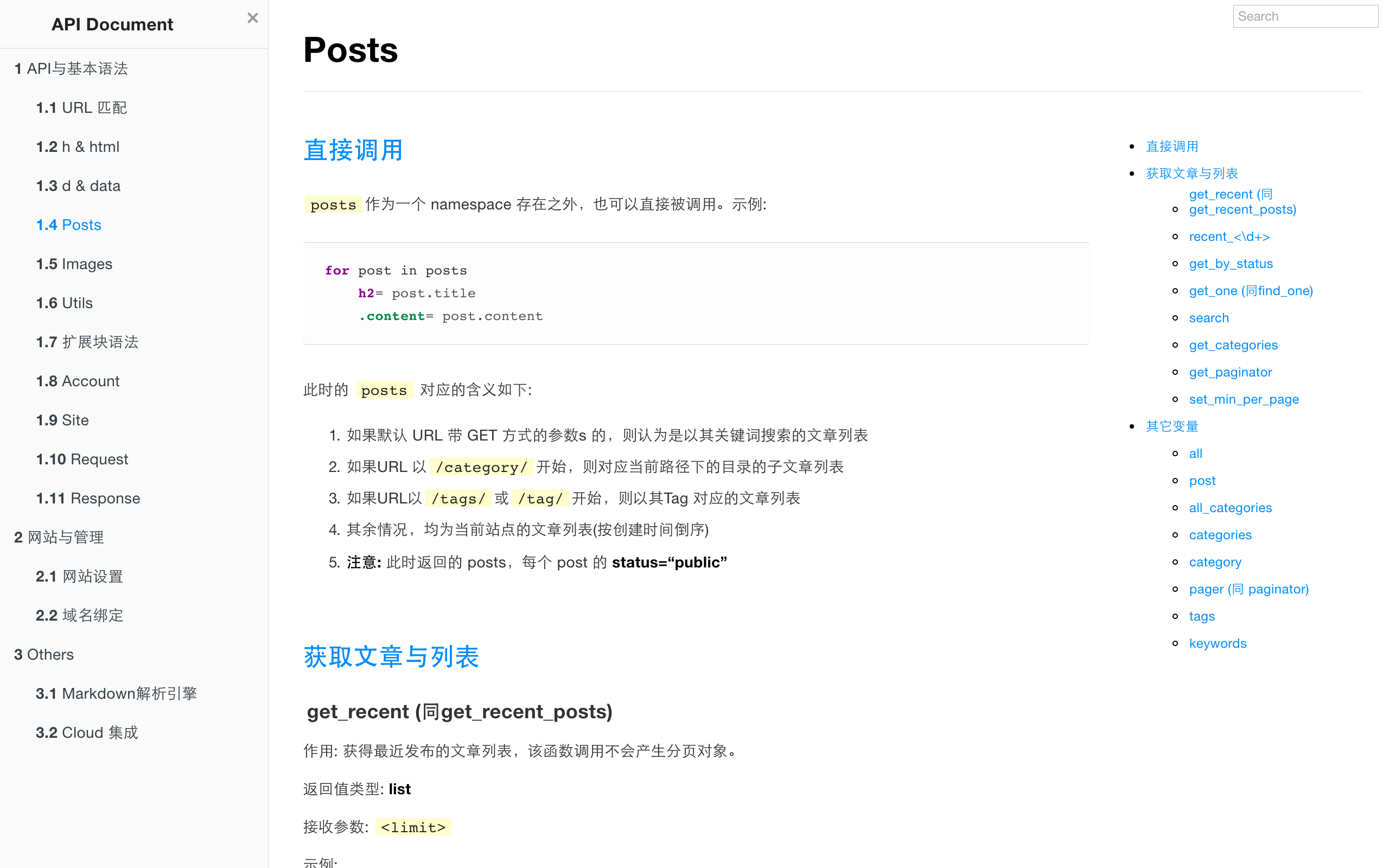
[Wiki 模板 Fit 的截图]
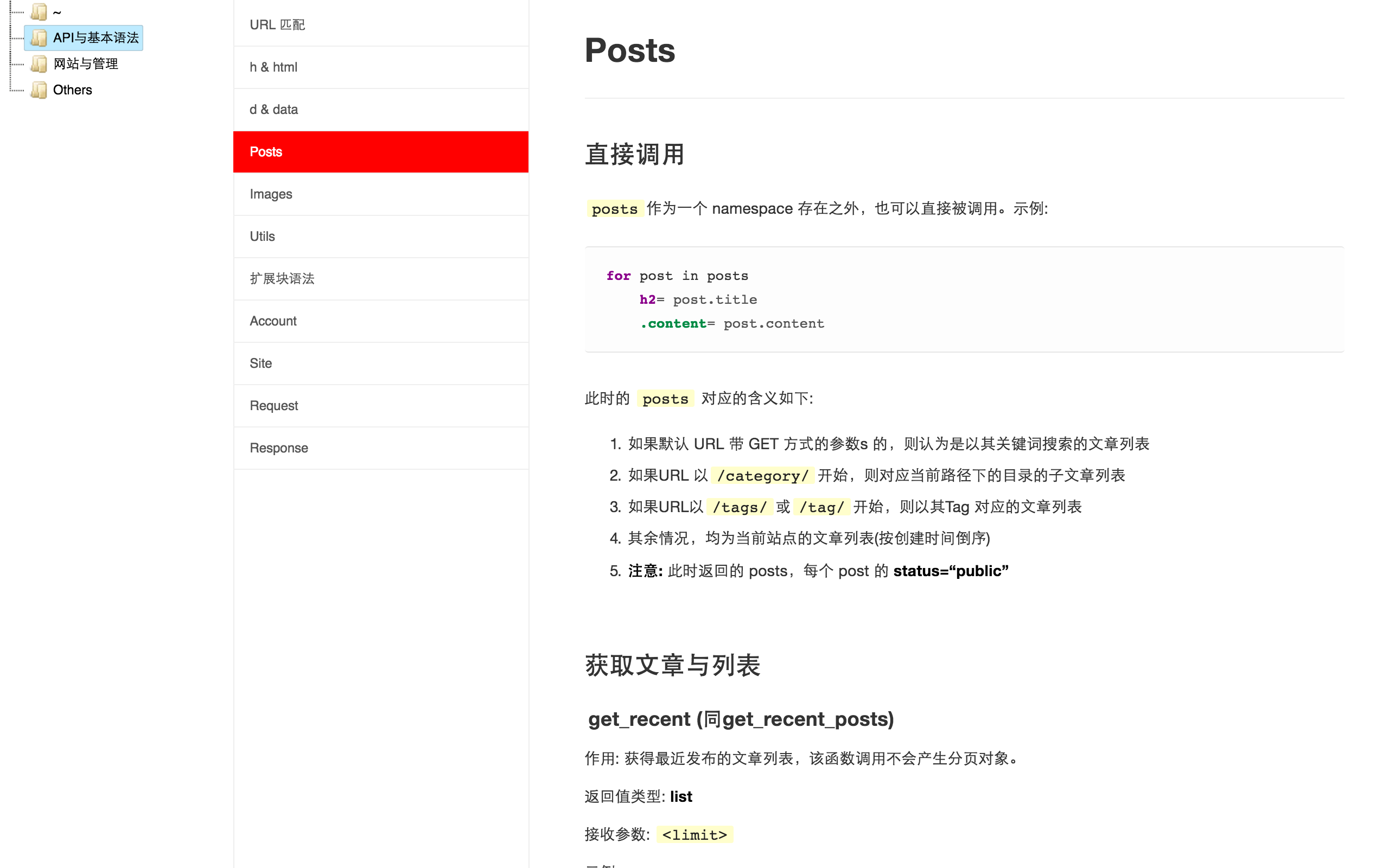
[Wiki 模板 Tree 的截图]
注意 & 小贴士
每个目录 (包括站点目录本身), 如果需要其呈现特别的属性,一般需要在目录内创建一个 index.md 。
比如 Fit 模板,它的首页,实际上渲染的是 网站目录/index.md 这个 Markdown 文档。
Wiki 如果需要小范围公开,但又不想完全公开的,可以设置网站的访问密码,进行访问权限的控制。
由于 Wiki 的内容,多数都是精炼而成,数据的备份就显得非常重要了,建议同步到 Bitcron 网站的同时,其网站目录本身也位于其它云端,以做备份用途。
当然,如果有必要,进行定期的、离线的数据备份,因为这些知识性的数据,实在太珍贵了。



怎么使用模板呢?是否需要在文档meta里面进行设定?meta怎么写?还请答疑,谢谢。
@Rinbiyou 在网站的主题当中,你可以找得到wiki的模板
使用Wiki Fit模板,左侧目录如何实现多层级关系?
例如:
SKD文档
| -- 版本1.0(目录1)
-- 简介(内容)
-- 声明(内容)
-- 某控件1(目录1-1)
-- 内容
-- .......
-- 某控件2(目录1-2)
|-- 内容
|-- .......
|-- 版本2.0(目录1)
|-- 简介(内容)
|-- 声明(内容)
|-- 某控件1(目录1-1)
|-- 内容
|-- .......
|-- 某控件2(目录1-2)
|-- 内容
|-- .......
@IMON 这个模板不支持多个层级。 Tree 支持
我想在一个站点下建blog、wiki、album三个目录,分别用不同的主题,不知是否支持?
Tree模版中会把_image都作为一个子目录显示出来,想了解如果需要学会模版的修改需要从哪里开始学起-_-|
PS. markeditor里有一个无伤大雅的单词错误,在左侧栏底部的"+"新建post或者folder时弹出的对话框里写的不是"create"而是"crate"