路径导航问题
您好:
评论中无法贴图,导致我问题描述的可能不是很到位,所以重新起个主题,便于更好的描述问题.
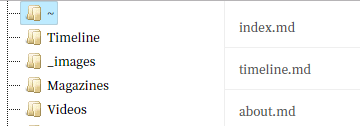
目前,我的根目录里有一个timeline.md文件,一个Timeline文件夹,文件夹里也有timeline.md文件,这两个同名文件内容上唯一的差别就是根目录里的文件定义了url.
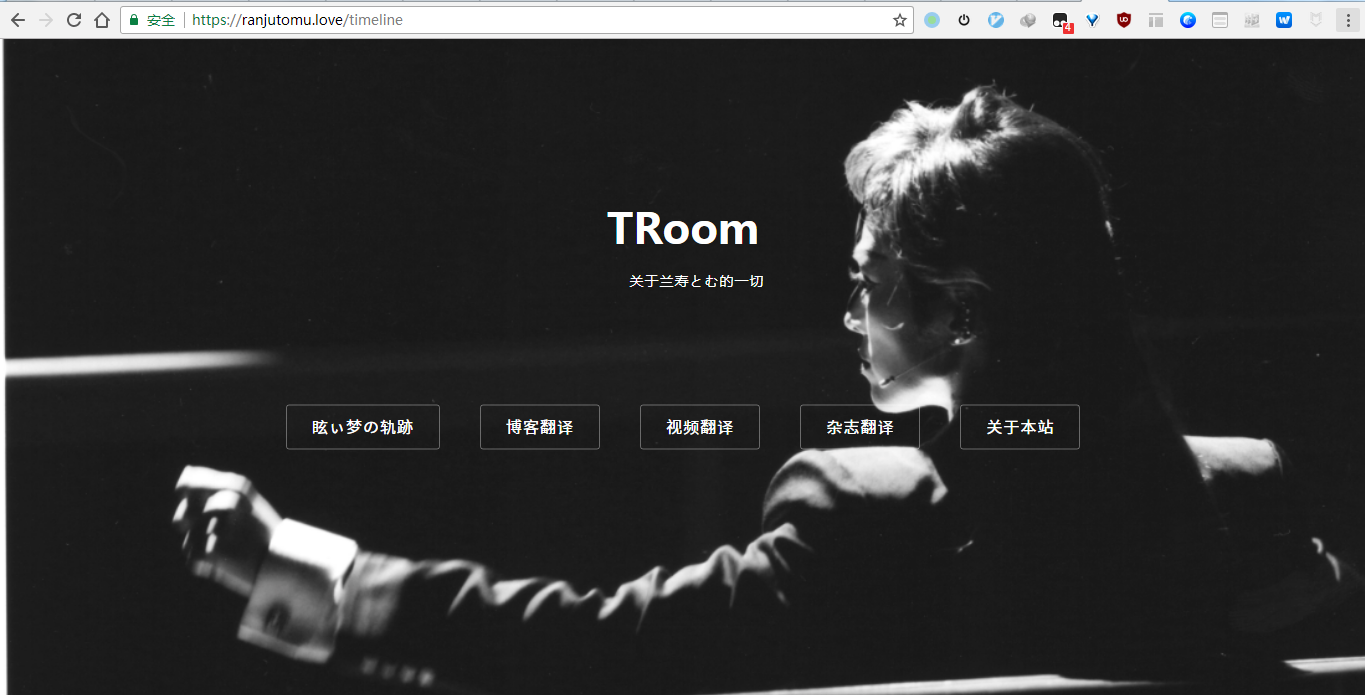
我希望达到的效果是:1. 能使用ranjutomu.love/timeline的URL打开页面 2.该页面应用tool/slide这个主题.
现在遇到的问题是:
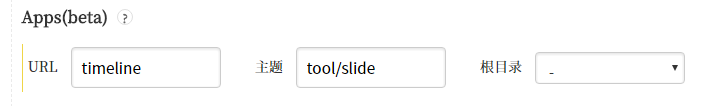
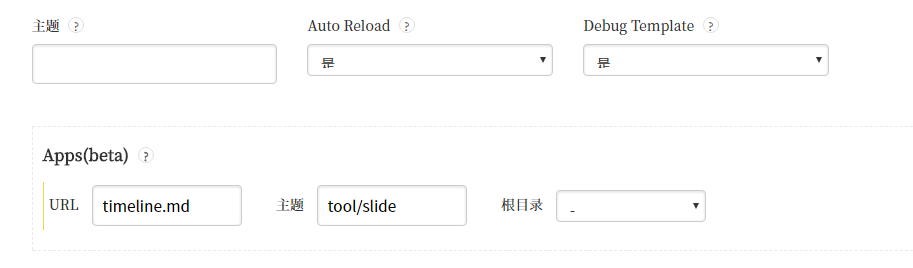
1. 如果根目录timeline.md里url设置为/timeline(或者即使为https://ranjutomu.love/timeline), Dashboard中显示按图设置时,域名/timeline打开后显示的是首页
2. 如果url设置为/timeline.md,Dashboard仍按上图设置,则可以打开,但无法使用tool/slide主题.
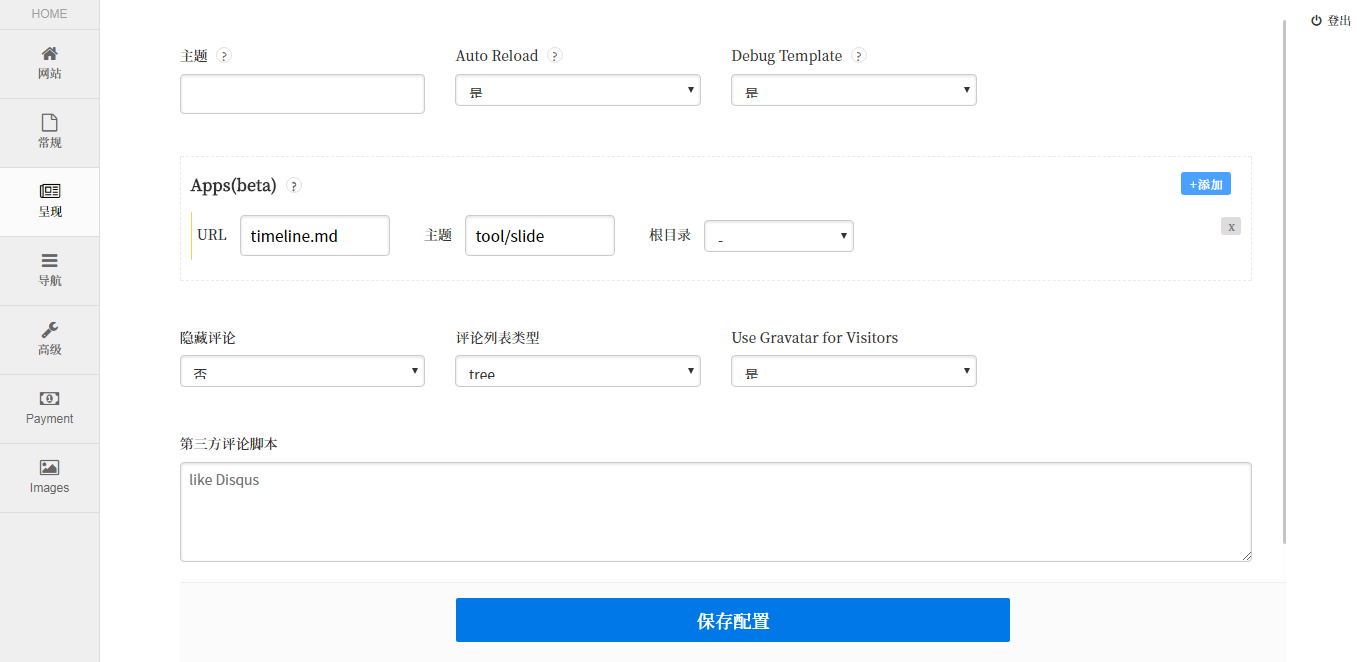
若Dashboard中按下图设置,效果也是一样的,无法应用主题.
在设置Apps的过程中,出现没有Apps设置的附属问题,想更改slide的模板,取消最后的那个Thank you也没有办法.
至于域名/blog打不开,必须用域名/category/blog才能打开,又是另一个问题了.
以上.
多谢.







@yun ye, 你好呀。
https://pi.bitcron.com/post/make_your_site_better?keyword=%E9%9A%94%E7%A6%BB#toc_4
App 就是固定的逻辑, 匹配的是 /url/* 这种,而不是单一页面。
没有 /blog 这个路径呀, /category/xxx 是一个子目录对应的。
当你用一个 index.md 作为 Page,那么首页应该是 ?status=loaded 比如,http://ranjutomu.love.park.bitcron.com/?status=loaded
想再去掉最后的 Thank You, 只能自己写前端脚本去掉。
@Hepo 那就是说我没办法用域名/timeline这种形式来展现应用了App主题的页面,是吗?
在Dashboard设置里没显示Apps设置的原因是什么呢?
@gaomx 因为就没有设置呀。
那就是说我没办法用域名/timeline这种形式来展现应用了App主题的页面,是吗? --> 不用作为 App 使用, 再单篇文章内设定 meta 作为 app 。
(Slide)这也是一个可以在一篇文章直接被使用的 Theme, 在一篇文章的 MetaData 中声明 app: tool/slider 即可。
文章内使用 Markdown 语法,每个纵向的 Slider页 页是由 ## xx H2 标题分割的,每个横向的 Slider页 是 H2 的子标题 ### xxx H3 标题自动分割的。
一般情况下,不需要太关注特别的语法,保持结构清晰,内容精简,Slider 多数情况下会渲染得不错。
通常, 本 Theme 是被某篇文章直接调用的,不会作为完整网站的模板;如果需要整站本身就是一个 Slider,则本 Theme 仅对 index.md 这个文档生效,所以请确保 index.md 存在。