【新手求助】域名,同步,渲 染皆有问题
hi,Hepo
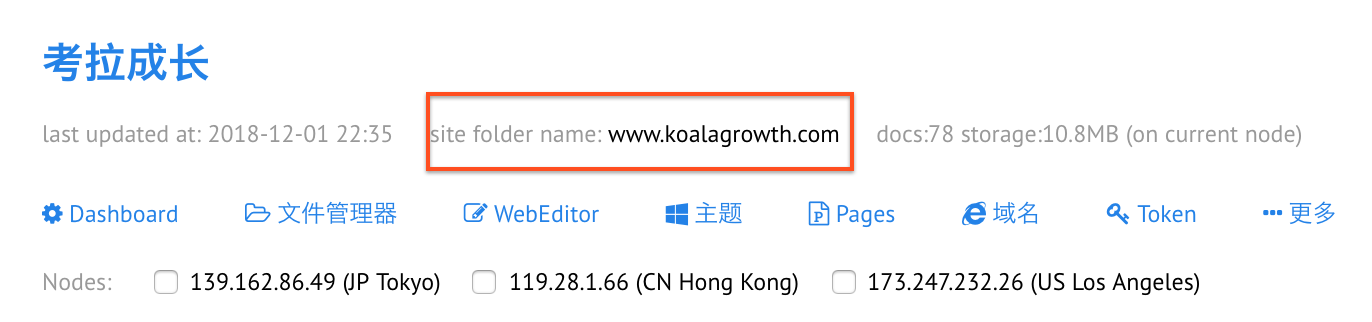
我是新手用户,使用ME+BC,并建立了自己的独立域名:www.koalagrowth.com
最近发现几个严重问题,由于不知道发生的原因,搜索他人的经验,效率低下。
问题1: 访问www.koalagrowth.com, 直接跳转到裸域名:koalagrowth.com
我想要的效果是:访问裸域名,跳转到带www的域名,该如何设置?
我是直接用BC托管我的域名,见下:
在BC绑定域名如下:
问题2:ME同步日志正常,却无法正常同步内容到BC,如何处理?
在ME的目录 www.koalagrowth.com的子目录400_Men_兴趣下写了两篇内容,如下:
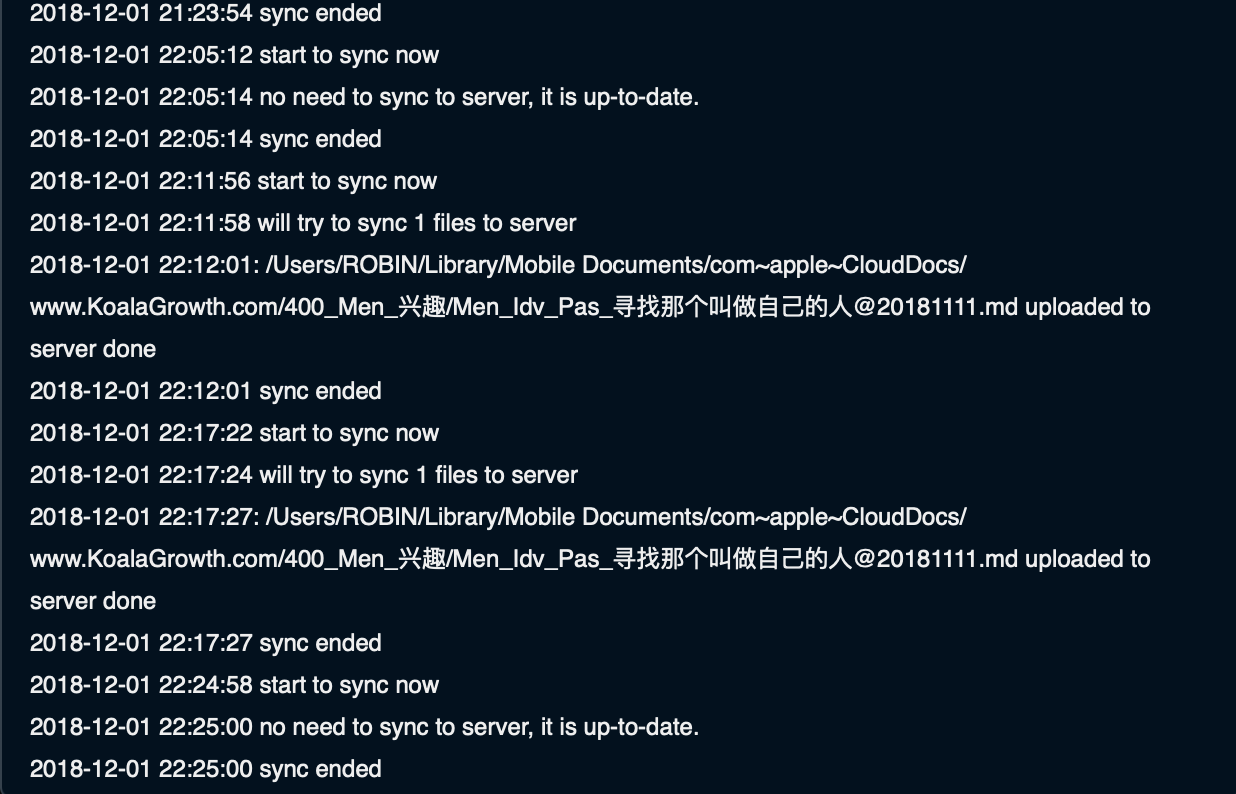
ME同步日志如下:
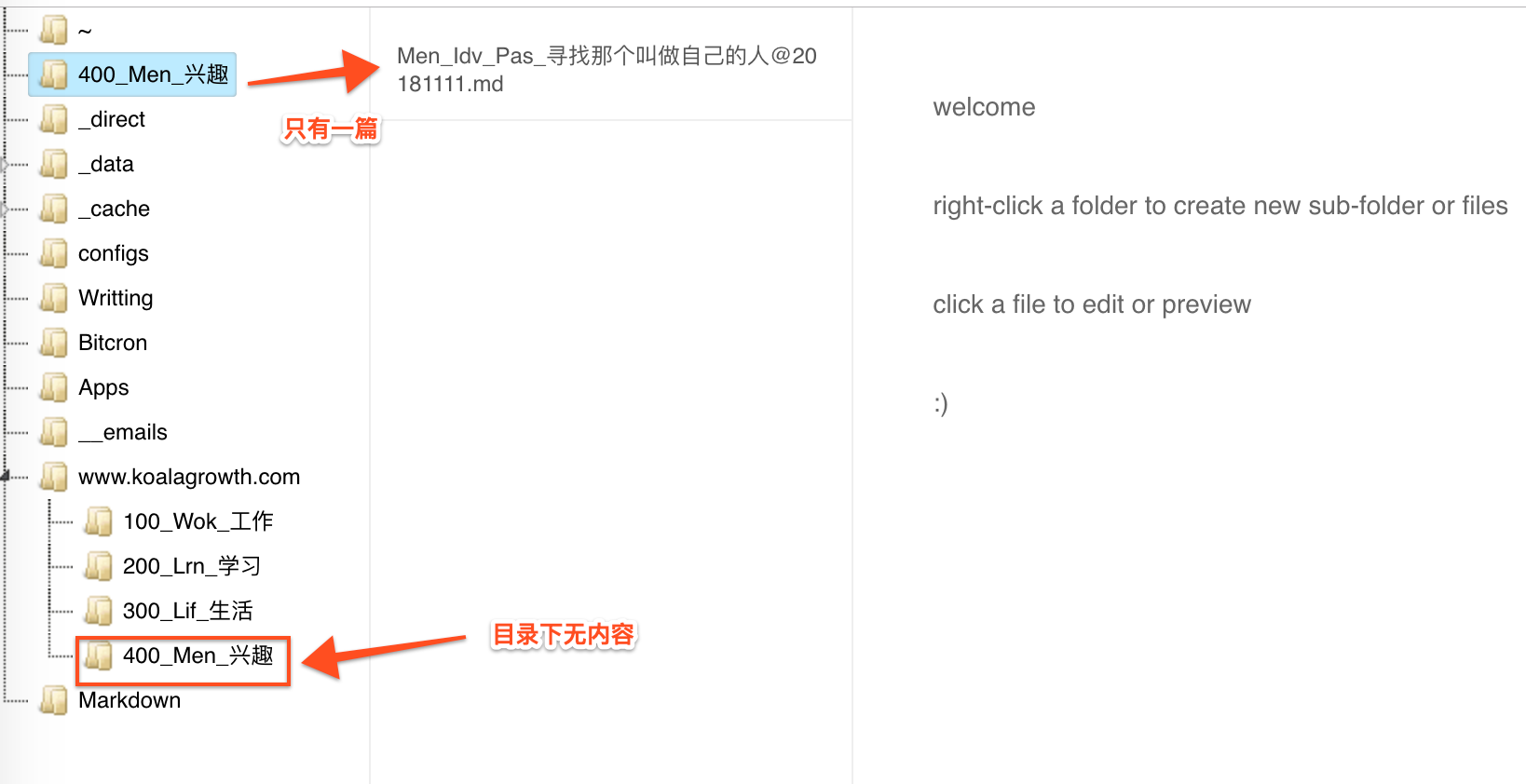
一开始,一篇内容也无法同步,我更改了其中一篇的内容,再次同步,在web端FileManager下,只找到这一篇,而且位置也不是我设定的目录,如下:
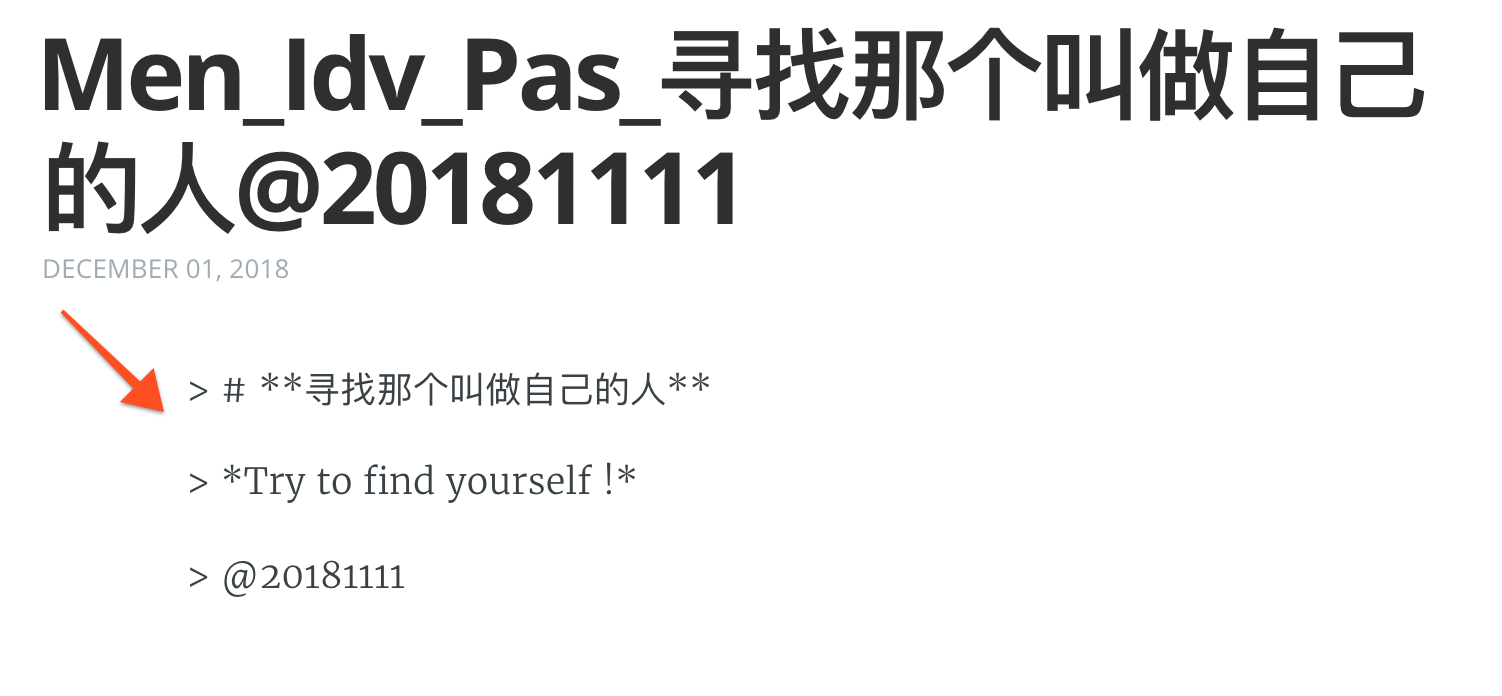
问题3:访问域名,可以看到同步的一篇内容,但好像没有渲染,直接以源代码的方式显示,如何处理?
内容地址:https://koalagrowth.com/400_men_xing-qu/men_idv_pas_xun-zhao-na-ge-jiao-zuo-zi-ji-de-ren-@20181111
以上问题,亟待解决,感谢。
祝一切安好!ALL IS WELL!
Robin






@胡宾
1, Dashboard 内设定 『单域名』
2,尽可能不要放在 iCloud 上 (10.14 OS),或者在 iCloud 的设置中,去掉 Mac存储优化 的勾选。
2,ME 上重置同步后,再进行一次同步。
3,Dashboard 内的文本渲染,不要将 Markdown 改为 『平文本』。
感谢,大部分问题已解决,目前在web端FileManager下,所有子目录,依然没有在 www.koalagrowth.com 这个总目录下,
这个如何解决呢?(类似上面倒数第二张图所示)
@robin 不可能有这个子目录的。
一个 MarkEditor 工作目录 == 一个 Bitcron 的网站
@robin 另外冗余的数据,自己删除。ME 上也需要从 Bitcron 同步回来先,才会有网站上的数据。
web端FileManager内的目录,都不是我手动在web端添加的,是之前同步的结果;
我奇怪是如何形成www.koalagrowth.com下面有4个子文件夹(而且我希望是这个效果)
@robin 自己看下同步日志吧,其实不用纠结这个。大抵就是错误地使用了工作目录,将其上级目录作为根目录用了。
『www.koalagrowth.com下面有4个子文件夹』 ,这不是恰当的方式,你的网站呈现会坏掉的。
Hi,Hepo
上次的问题,留有一个小尾巴:我在ME中预览 “引用符号 >”的内容是正常的蓝色,而在BC中确是灰色的,请问该如何处理?
地址:https://www.koalagrowth.com/post/400_men_xing-qu/men_idv_pas_xun-zhao-na-ge-jiao-zuo-zi-ji-de-ren-@20181111
@robin CSS 控制的。你在 MarkEditor 里换个主题就不一定是蓝色了。这个自己处理……
抱歉,我好像没太明白,ME里的主题的变换,会影响BC最终渲染的效果吗?
PS:ME一直设置的是mix的主题模式,发生问题前,BC对 引用标识符 的内容会显示蓝色。
@robin ME 与 Bitcron 上页面的呈现样式,两者没有任何关系。
好的,在BC中 ,引用标识符,应该呈现 蓝色的竖条,现在是 灰色的竖条,这个如何处理?
地址:https://www.koalagrowth.com/post/400_men_xing-qu/men_idv_pas_xun-zhao-na-ge-jiao-zuo-zi-ji-de-ren-@20181111
@robin 你好呀,这个不需要处理呀……
blockquote 呈现什么样式,是 CSS 控制的。 MarkEditor 内也是如此, Bitcron 内也是如此。
不存在,『应该』是蓝色的竖条这种情况。
这个说明,是当前主题就是这么设计的。
如果希望进行改变,就是需要自己自定义主题,了解 CSS 的样式……
嗯,好的,明白了。感谢!
另,在使用 “目录不同步” 功能时,发现不太方便的地方:
1.勾选为 不同步后,目录能否有个标识,体现这个目录是不同步的呢?这样有多个 “不同步目录”时,不用再次去查看它的同步标识了
2.在设置一个目录不同步后,变更了该目录的名字,结果:不同步的标识 就没有了,需要再次勾选;我理解,只改目录名,应该不涉及目录的属性变更吧。